前言
本教程基于尚硅谷Web前端教程发布,你们也可以理解为这是一篇尚硅谷教程的笔记,当然这里也有我自己的一些经验总结
什么是语义标签
语义话标签都有它的直观含义,能够方便阅读。如:
1
2
<p>一行语义标签旨一个段落</p>
<span>一行语义话标签文字无特殊含义</span>
如上文,这两行标签都是语义话标签,但语义各不相同 使用语义标签时应该关注它的语义而不只关注它的样式
什么意思?
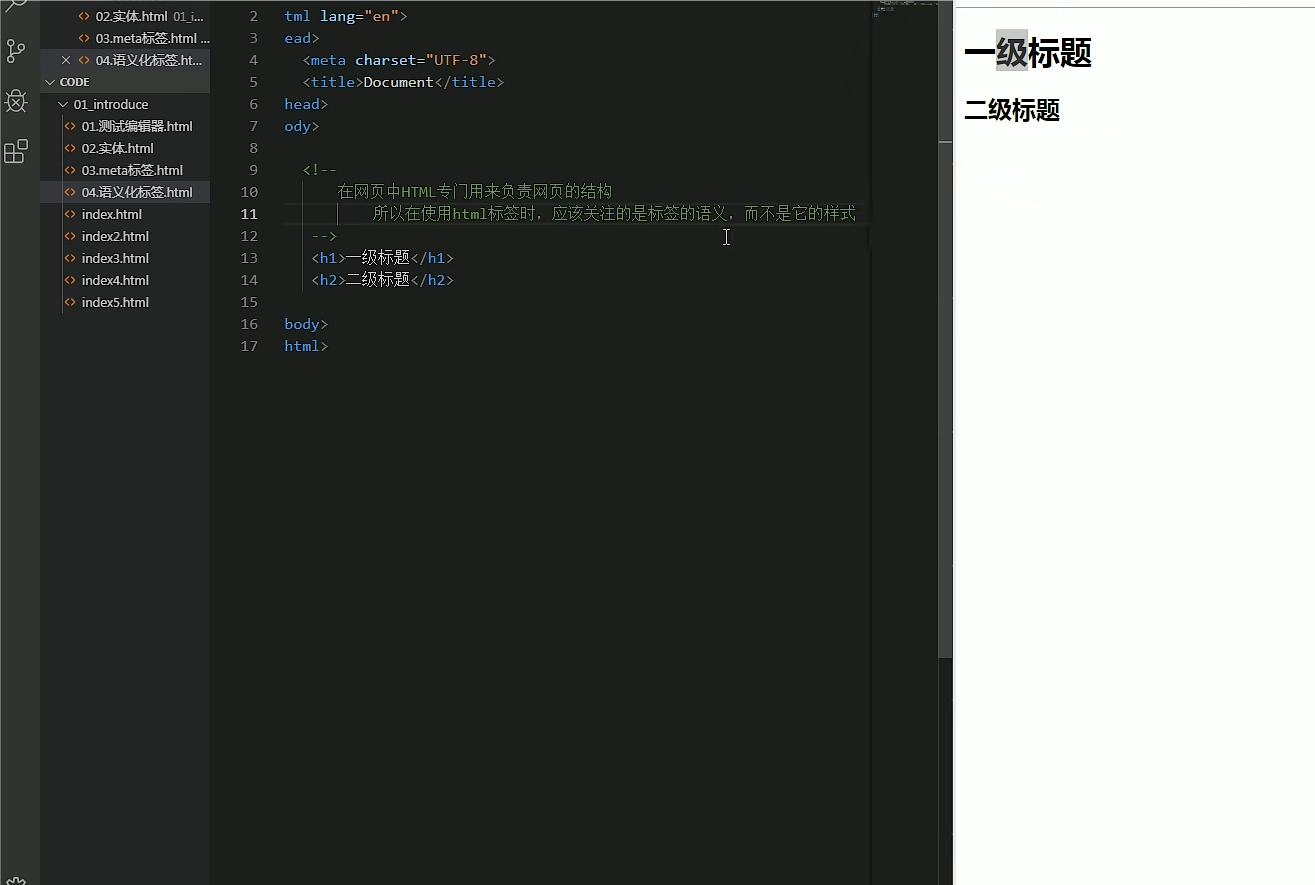
 如图,这里有两个标签
如图,这里有两个标签<h1>和<h2>在直观的感受中我们感觉到<h1>是比<h2>大的,但这个不重要,我们可以通过CSS来让<h1>变得比<h2>小,也可以相反<2>变得比<h1>大,所以我们只关注它的语义而不关注它的样式
优势
1)代码结构清晰,方便阅读,有利于团队合作开发。
2)方便其他设备解析(如屏幕阅读器、盲人阅读器、移动设备)以语义的方式来渲染网页。
3)有利于搜索引擎优化(SEO)。
因此我们在写页面结构时,应尽量使用有 语义的HTML 标签
那么有哪些是常见的HTML标签呢
常见的
-
<title>:页面标题,这个不用多说了吧 -
<h1>:分级标题有h1~h6,其与<title>配合有利于搜索引擎优化。 -
<ul>:无序列表 -
<ol>:有序列表 -
<header>:网站眉页,通常包括网站标志、主导航、全站链接以及搜索框。 -
<nav>:标记导航仅对文档中重要的链接群使用。 -
<main>:页面主要内容,一个页面只能使用一次。如果是web应用,则包围其主要功能。 -
<article>定义外部的内容,其中的内容独立于文档的其余部分。 -
<section>:定义文档中的节(section、区段)。比如章节、页眉、页脚或文档中的其他部分。 -
<aside>:定义其所处内容之外的内容。如侧栏、文章的一组链接、广告、友情链接、相关产品列表等。 -
<footer>:页脚,只有当父级是body时,才是整个页面的页脚。 -
<small>:呈现小号字体效果,指定细则,输入免责声明、注解、署名、版权。 -
<strong>:与em一样用于强调文本,但相比它强调的更强一些 -
<em>:将其中的文本表示为强调的内容,表现为斜体 -
<mark>:使用黄色突出显示部分文本。 -
<figure>:规定独立的流内容(图像、图表、照片、代码等等)(默认有40px左右margin)。
- 版权归©LineXic所有
- 由BY-NC-SA许可协议保障权益
- 你可以转载文章但必须标注文章来源
- 不能将文章的任何劳动成果占为己有包括但不限于直接或间接的盈利!

