前言
本教程基于尚硅谷Web前端教程发布,你们也可以理解为这是一篇尚硅谷教程的笔记,当然这里也有我自己的一些经验总结

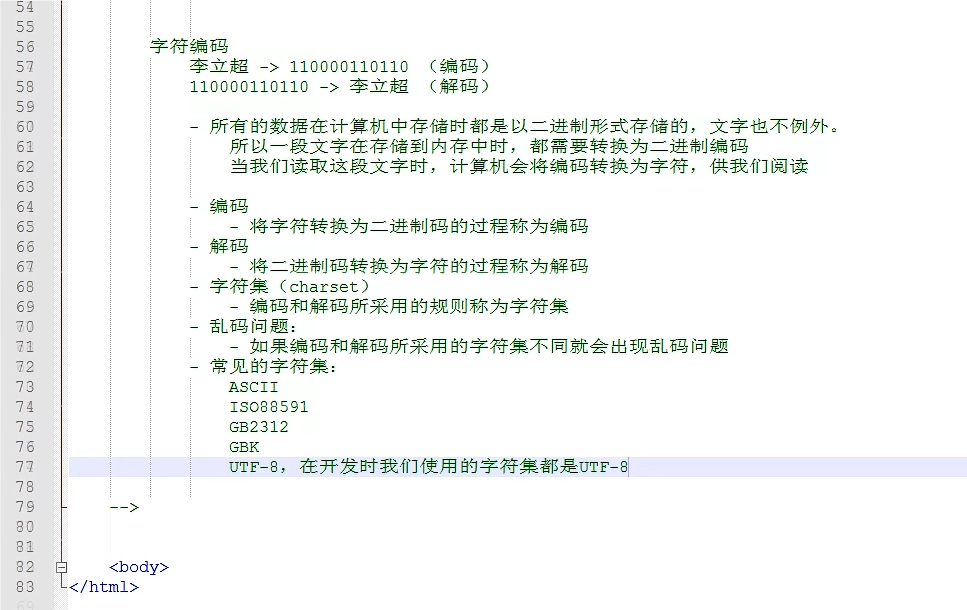
字符编码
所有的数据在计算机中都是以二进制的格式储存的,汉字也不例外 所以这段文字会先以二进制的方式储存到计算机,等到我们阅读是它在重新转化文字供我们阅读
编码和解码
-
编码:将文字转化成二进制储存到计算机的过程叫做编码
-
解码:将二进制重新转化为字符的过程叫做解码
举个例子:
我在这里输入了一段文字文心到计算机那里“报道”就可能会变成100001110100这样的过程叫做编码
这段二进制在计算机那里待够时间了,要出去了100001110100就又会变成文心这样的过程叫做解码
既然在讲字符编码就会有字符集
编码和解码共同用的规则叫做字符集
还拿100001110100举例:
你进计算机报道和出去时用的不是一个登记册,可能这个登记册里没你名字你出去了就会呈现乱码
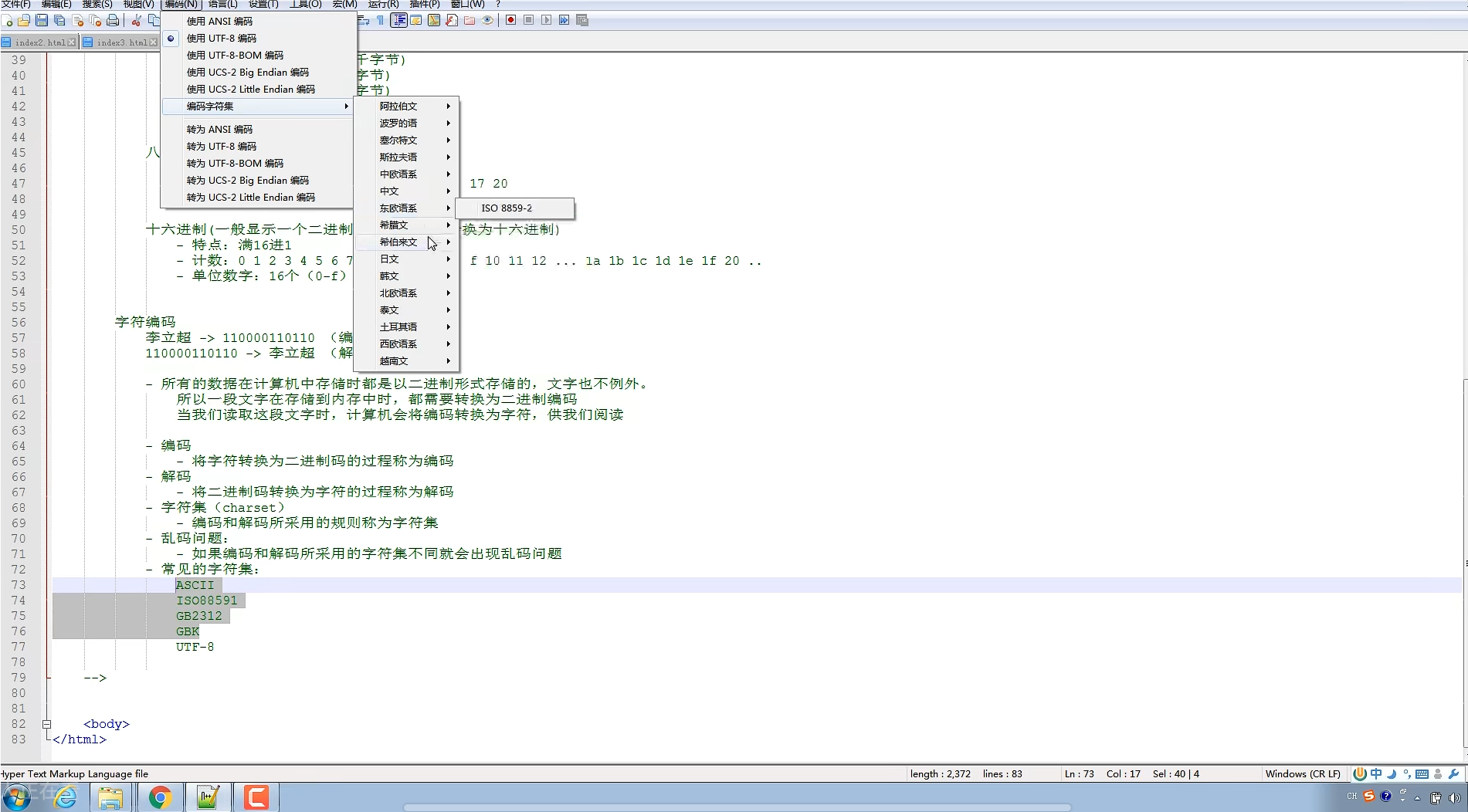
常见的字符集

-
ASCII
-
ISO88591
-
GB2312
-
GBK
-
UTF-8(万国码-我们在开发时用到的字符集都是UTF-8)
关于字符集(charset)的详细介绍
乱码问题
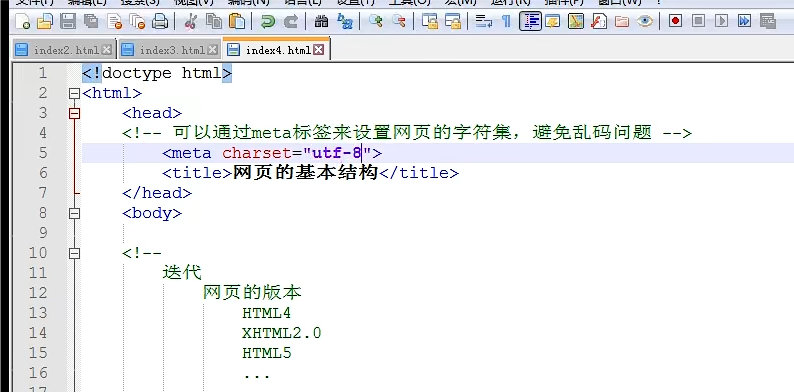
有些浏览器版本低,你不给他标注它可能都不知道该用那个字符集来解析网页,这也就导致了乱码问题,那么如何规避呢?

一般记事本都是采用UTF-8的规格我们在开发时只需要通过meta标签
1
2
3
4
5
6
7
8
9
10
11
<!DOCTYPE html>
<html>
<head>
<!-- 引号后面的字符集不能乱写,但一般都是UTF-8,除了一些特别抽风的记事本 -->
<meta charset="utf-8">
<titele>字符集</titele>
</head>
<boby>
</boby>
</html>
到现在为止我们就得到了一个最最标准的HTML
在 </head> 之前插入
1
<link rel="icon" type="image/x-icon" href="ICON.ico">
可以定义网站小图标
☛兄dei,请我喝杯茶☚

